Top 10 HTML5 & CSS3 Tutorials for Website Design
In the web designing and development world, the job of a web designer is getting difficult day by day. It becomes tough for them to introduce the innovative and advanced concepts of web designing. In fact, it is essential for each and every web designer to get themselves up-to-date with the advanced web standards, new libraries and cutting-edge web design tools.
Fortunately, there are tons of useful resources that can help web designers to learn more about the new and advanced techniques and other web designing tools.
In this blog post, we will share the 10 HTML5 and CSS3 tutorials that will cover a wide range of web design topics. So, let’s overview the top 10 tutorials:
1. HTML5 Canvas Tutorials
In this tutorial, you can get in-depth information about the fundamental drawing capabilities of HTML5 Canvas, including curve and line drawing, path drawing, patterns, gradients and much more. You will also learn the process of creating animations directly in the browser.
So, before working on the HTML5 Canvas technology, you can read this tutorial as it also contains information on what application one can craft with HTML5 Canvas.
2. HTML5 Form Input Attributes
Under this tutorial, you can learn about the form input types, along with other attributes that can be used to modify the operation and behavior of forms. With the help of fresh and new attributes and inputs, the web designer will be able to craft forms with ease.
By reading this tutorial, you can get complete information about the HTML5 Form Input Attributes that are introduced by the company.
3. HTML5 Form Input Elements
The basic HTML Form Input contains Text, Radio Button, Select, Textarea, Checkbox, etc that served web users over the years.
However, in this tutorial, you can get all the new input types that have some of the exceptional functionality built into theme. You must read this tutorial to explore more about HTML5 form input elements as it can make your site engaging and appealing.
4. HTML5 Geolocation
If you want to know your user’s location, you can use the Geolocation API of HTML5 as it offers location based info or route navigation details of the user. Well, there are lots of other techniques that can be used to recognize the location of the user.
In this tutorial, you can get information on HTML5 Geolocation and also explore different techniques when it comes to detect the user’s location.
5. CSS3 Responsive Menu
In this tutorial, you can learn the procedure of creating a responsive navigation menu. That means a menu that will look equally elegant and engaging on both the desktop and the mobile devices. It is not easy to create a responsive menu as it requires in-depth knowledge and techniques that will help in building a menu to the fully responsive website.
6. Accordion with CSS3
This tutorial can help you in creating a beautiful accordion menu. You can build the accordion menu according to your needs. If you want to learn more about the accordion with CSS3, then you must read this tutorial.
7. Illusion of Stacked Elements with CSS3
Most of the web designers know about the use of the before and after pseudo elements that will help them in doing some interesting effects with CSS. Under this tutorial, you can get information on how one can modify a simple stacked look to some images.
8. Create a stunning menu in CSS3
This tutorial will help you in building a smooth navigation menu by using only CSS3. Being a Website designer, it is difficult for you to create an engaging and sleek navigation menu for a website, without the requirement of JavaScript. But with the help of this tutorial, you will learn the process of creating a stunning navigation menu.
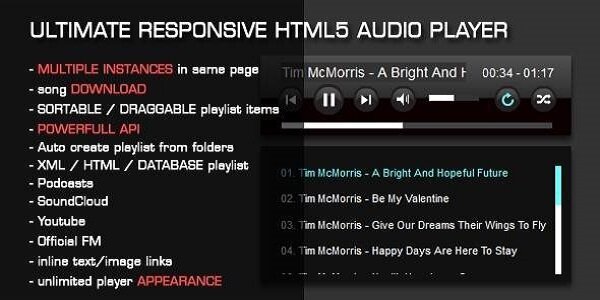
9. HTML5 Audio Player with Playlist
In this blog post, you can learn the complete process of developing your own audio player by using HTML5 technology that works exceptionally on multiple mobile devices.
10. HTML5/CSS3 Gray Navigation Menu
With the help of this tutorial, you can easily build a navigation menu that runs seamless on different browsers and also optimized for Internet Explorer 7 and above.
Conclusion
In this blog post, we have compiled the 10 most useful tutorials that can help web designers in exploring more information about new and modern designing tools and techniques.




It is a really good post. Thank you so much for sharing good post.