Top 10 Wireframe Tools for Designers
Wireframe tools are an incredible way to create a beautiful application or website with ease. It simplifies the process of creating a site or app by visually stripping a product down and focuses on different levels of functionality and user-interactivity.
A good wireframing tool will allow a web designer to showcase their creative skills by expanding their ideas and convert them into web design. With the help of these tools, you can really know what you need to do before actually starting off your project.
From the client’s viewpoint, it becomes difficult to make them understand how their proposed application or website will work. But with the help of a wireframing tool, you can graphically explain them about the structure and functionality of the app/site.
There are plenty of wireframe tools on the web market, each offering different levels of functions and features. Some tools used for simple wireframes, while others help you create a working prototype. Therefore, it becomes difficult to choose the best option that cab meet your specific needs.
But you don’t need to worry because we bring you this blog post where we will stumble upon the top ten Wireframe tools that will help you find out the best tool.
Let’s get started!
1. Balsamiq Mockups
 Balsamiq Mockups is an extremely simple tool for wireframing. It is packed with a ton of hidden powers. It incorporates several drag-and-drop elements, from different sort of buttons to lists, each styled as hand-drawing.
Balsamiq Mockups is an extremely simple tool for wireframing. It is packed with a ton of hidden powers. It incorporates several drag-and-drop elements, from different sort of buttons to lists, each styled as hand-drawing.
One of the unique features of Balsamiq mock-ups that it is intentionally rough and low fidelity that can help you generate more and more feedback as you want.
Mockups are great during the early phases of designing a brand new interface. This tool is compatible with the Windows, Mac, and Linux operating systems.
2. Visio
 Visio focuses more on technical diagrams rather than wireframing. However, if you already accustomed with other Microsoft applications such as Excel or Word, you will not find any difficulty.
Visio focuses more on technical diagrams rather than wireframing. However, if you already accustomed with other Microsoft applications such as Excel or Word, you will not find any difficulty.
This tool helps you create and share professional-looking diagrams that simply complicated information. Plus, it offers a couple of add-on tools such as Swipr that lets you create and export a usable HTML prototype.
Despite being an expensive wireframing tool, it is pretty popular among web designers and developers.
3. Photoshop CC
 Photoshop CC is the leading imaging and designing tool that allows designers to create wireframing projects either on their desktop or mobile devices. This is easy to use tool that allows even a non-tech savvy user to group different elements and layers of design in a quick way.
Photoshop CC is the leading imaging and designing tool that allows designers to create wireframing projects either on their desktop or mobile devices. This is easy to use tool that allows even a non-tech savvy user to group different elements and layers of design in a quick way.
You can use Photoshop to enhance your photographs, the web and mobile app designs, videos, 3D artwork and a lot more. And, it is compatible with Windows and Mac operating systems.
4. Axure
 Axure is a stunning wireframe tool that allows businesses and UX developers to create and share interactive prototypes and specifications. In simple words, it adds functionality to your layout and creates an interactive prototype.
Axure is a stunning wireframe tool that allows businesses and UX developers to create and share interactive prototypes and specifications. In simple words, it adds functionality to your layout and creates an interactive prototype.
The tool comes with plenty of powerful features such as sitemaps and widgets in the form of UI elements. You can even see the design of your app on your mobile device with an inbuilt share function.
5. InDesign CC
 Create beautiful layouts either on your desktop or on a phone using InDesign CC wireframing tool.
Create beautiful layouts either on your desktop or on a phone using InDesign CC wireframing tool.
You can craft, preflight, and publish interactive diagrams, sketch, printed books, e-magazines, etc on the go. The tool makes it easy to create a mock-up of a site or app in the form of professional PDF.
It also has the potential to create libraries of page elements that lets you create collections of multiple reusable interface graphics. Plus, it supports Mac and Windows OS platforms.
6. Penultimate
 Penultimate is an incredible digital handwriting application for iPad that merges the real experience of pen and paper with Evernote’s sync and search features.
Penultimate is an incredible digital handwriting application for iPad that merges the real experience of pen and paper with Evernote’s sync and search features.
The tool gives you the platform to create and sketch out your ideas directly into your device and make your clients understand the proposed design and structure of a site or app.
7. iPlotz
 iPlotz is a web-based flash wireframing tool that lets you create clickable wireframes, along with drag-and-drop elements. It also incorporates the ability to add tasks and notes that can help project managers to share their work with their employees and clients.
iPlotz is a web-based flash wireframing tool that lets you create clickable wireframes, along with drag-and-drop elements. It also incorporates the ability to add tasks and notes that can help project managers to share their work with their employees and clients.
8. Pidoco
 Pidoco is also an amazing web-based wireframe tool that allows you to create interactive wireframes and UX prototypes quickly and efficiently. It includes a library of multiple drag-and-drop interface components and potential to embed different pages and layers.
Pidoco is also an amazing web-based wireframe tool that allows you to create interactive wireframes and UX prototypes quickly and efficiently. It includes a library of multiple drag-and-drop interface components and potential to embed different pages and layers.
You can even share your prototypes with your clients and get collaborative feedback.
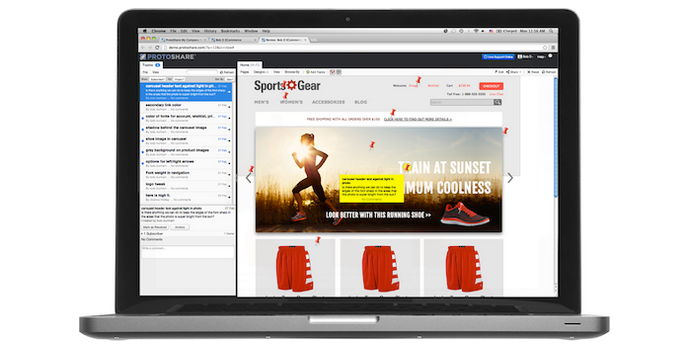
9. Protoshare
 Protoshare lets you design professional looking and interactive website/ app prototypes and wireframes in a matter of few minutes. It offers a ton of powerful features including a sitemap, drag-and-drop components, and the ability to use custom CSS.
Protoshare lets you design professional looking and interactive website/ app prototypes and wireframes in a matter of few minutes. It offers a ton of powerful features including a sitemap, drag-and-drop components, and the ability to use custom CSS.
Protoshare is an easy-to-use and collaborative prototyping tool that allows you to create and share interactive web and mobile prototypes and wireframes in real-time.
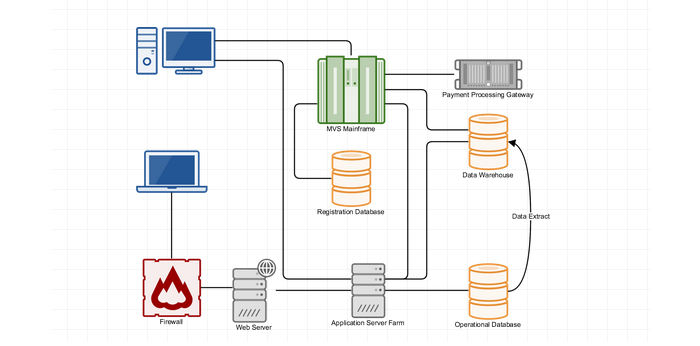
10. Gliffy
 Gliffy is also a web-based wireframing tool that helps you create and share the interactive website or app wireframes with ease. Plus, it includes drag-n-drop elements, image export and version tracking, and online collaboration.
Gliffy is also a web-based wireframing tool that helps you create and share the interactive website or app wireframes with ease. Plus, it includes drag-n-drop elements, image export and version tracking, and online collaboration.
Wrapping up
All the wireframing tools mentioned above in this blog post are reliable and compatible. You can pick out the most suitable one from the list that can fulfill your business objectives with ease.




Hi Matt, We also have a web based wireframing tool which you can use to create all sorts of wireframes. We have separate libraries for iOS, Android and web objects. Plus you can draw many other diagram types like flowcharts, site maps, mock-ups etc. Do give us a try and consider adding us to the list.
Hey Matt,
Take a look at our new wireframe tool probour.com, signup for newsletter to get early access.